Je lišta s tlačítky povinná nebo není? Dle webu https://www.pruvodcepodnikanim.cz/clanek/cookies-listy/ sice povinná není, ale musíte mít na stránce nebo v obchodních podmínkách uvedeno přinejmenším „Tento web používá k poskytování služeb, personalizaci reklam a analýze návštěvnosti soubory cookie. Používáním tohoto webu s tím souhlasíte.“ Tedy pokud dochází k vytváření těchto cookies. Technické cookies uživatel nemá možnost odmítnout, bez těch by web nemusel fungovat. Ostatní odmítnout může. Až EU nařídí povinné otravování tlačítky, bude zapotřebí.. Více …
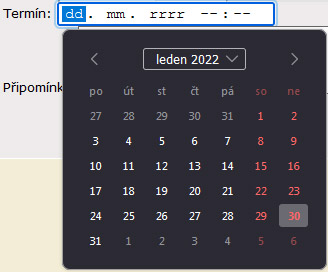
Vkládání datumu a času
Pohodlné zadávání datumu a času ve formulářích nebylo tak jednoduché, jako je tomu dnes, kdy k tomu stačí jeden jediný řádek. Ještě před pár lety však bylo zapotřebí vložit do stránky řádků několik tisíc!! Přirozeně, že byl kód rozdělen do několika souborů … css, js, … Formát dat zůstává stejný, tzn. 0000-00-00 00:00:00, neboli rok-měsíc-den hodina:minuta:sekunda.
Bootstrap základy
Uživatelé dnes dávají přednost používání mobilů před počítači, takže nezbývá než dělat weby responzivní a pokud možno „mobile first“. Jenže chcete-li být produktivní i v této oblasti, je lepší naučit se používat nějaký css framework, v našem případě se podíváme na Bootstrap.
Validace formulářů pomocí jquery.validate
Najít snadno použitelné knihovny není snadné, ale občas se nějaká povede. Pro validaci formulářů mohu doporučit https://jqueryvalidation.org/ . Použití je opravdu přesně takové, jak naznačuje autor již v prvním řádku – easy. Je k tomu však zapotřebí ignorovat 99% souborů ve staženém balíčku.
Více tlačítek pro jeden formulář
Hledal jsem jednoduchý způsob, jak mít ve formuláři dvě a více tlačítek, přičemž každé bude mít přirozeně jinou funkci. Objevil jsem hodně překomplikovaných způsobů jak tohle řešit přes Javascript, až nakonec se zjevilo to pravé ultrajednoduché řešení a sice jen pomocí html – přidáním parametru formaction.